|
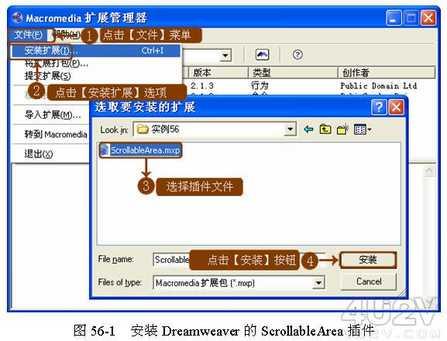
如果想要在网页里显示最新信息、新闻、通知、布告等较长的文字信息,而又不想占用太多的网页空间,可以使用滚动报告栏。 滚动报告栏通常是通过利用 Javascript 技术控制网页中的层的滚动来实现的,然而手工编写 Javascript 代码进行制作肯定是比较复杂、困难的事情。使用 Dreamweaver 为用户提供的【 ScrollableArea 】插件可以快速便捷地制作出滚动报告栏。 效果说明 用户可以通过滚动栏上的【向上滚】和【向下滚】两个按钮控制报告栏文字的滚动速度和方向。实际效果请浏览随书光盘中【源文件】下的对应文件。 创作思想 在随书光盘中找到“ ScrollableArea ”插件,然后运行 Macromedia 的插件管理器安装插件。接着打开 Dreamweaver MX 2004, 在【命令】菜单中单击【 dHTML AP Scrollable Area 】选项,就可以开始设计滚动布告栏了。 操作步骤 ( 1 )安装插件。首先在随书光盘中的【源文件】 / 【实例 56 】目录里面找到 Dreamweaver 的“ ScrollableArea.mxp ”插件,接着运行 Macromedia 的插件管理器“ Extension Manager.exe ”, Macromedia 的插件管理器是随 Dreamweaver 自动安装的,通常和 Dreamweaver 安装在同一目录下面的“ Extension Manager ”文件夹里面。 ( 2 )选择插件管理器菜单栏上的【文件】菜单进行操作,如图 56-1 所示。
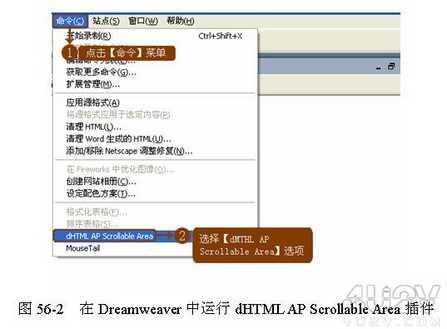
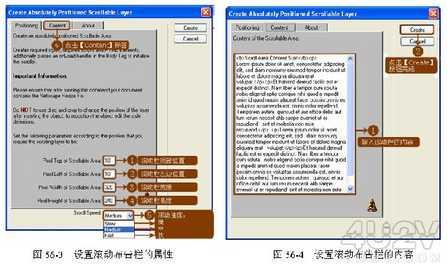
提示:如果插件文件已经和 Macromedia 的插件管理器建立了文件关连,那么直接双击插件文件就可以自动打开 Macromedia 的插件管理器安装插件了。 ( 3 )单击【安装】按钮后会弹出一个安装协议窗口。单击安装协议窗口上面的【接受】按钮完成安装。 ( 4 )设置 滚动布告栏。 安装完插件后运行 Dreamweaver MX 2004 ,打开或者新建一个 web 文档,进行如图 56-2 、图 56-3 和图 56-4 所示的操作。
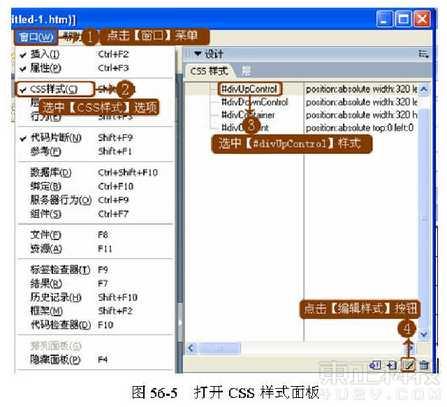
( 5 )经过上面的操作,基本完成了滚动布告栏的制作。在 Dreamweaver 中执行【文件】 / 【在浏览器中预览】 / 【 IE 浏览器】命令或者单击键盘上的 F12 键预览网页时,可能会出现不正常显示的情况,这是由于 ScrollableArea 产生的代码中没有设置图层位置的单位。执行如图 56-5 和图 56-6 所示的操作,即可解决这个问题。
( 6 )执行完如图 56-6 所示的操作后,在图 56-5 中所示的第 3 步再分别选择【# divDownControl 】、【# divContainer 】和【# divContent 】选项,然后再分别执行如图 56-6 所示的操作。给 4 种样式分别加上【像素】单位后测试网页,就可以看到如图 56-7 所示的滚动公告栏了。 ( 7 )将鼠标光标分别移动到【 Scroll up 】和【 Scroll down 】上面,就可以看到中间的文字上下滚动了。 Dreamweaver 的插件种类繁多,功能强大。善于发现和使用插件,可以制作出一些 Dreamweaver 本身望尘莫及的效果。 |
| 关键字:Dreamweaver 网页滚动布告栏 |